Ateliers de création de jeux-vidéo
Juillet 2015

PROGRAMME 25 séances
Le déroulé des ateliers est à prendre comme une trame, un cadre,
qu’il s’agira de s’approprier, de contourner, de détourner.
La valeur artistique et technique du travail sera mise en avant.
ScratchJr pour les 6-8ans : initiation à la programmation à l’aide d’icônes.
Scratch à partir de 8 ans scratch. (il faut que l’enfant sache lire).
à partir de 10 ans : MashUp, récupération et détournement
pour plus de clarté j’ai introduit 6 modules séparés:
"Identification des besoins, l’image et l’animation 2D, le traitement sonore, la programmation-le code, fabrication numérique et électronique, publication et partage".
Après quelques séances consacrées uniquement à un domaine et un logiciel,
les différentes applications seront approfondies simultanément au fil de l’avancé du travail,
de la production des contenus et des besoins.

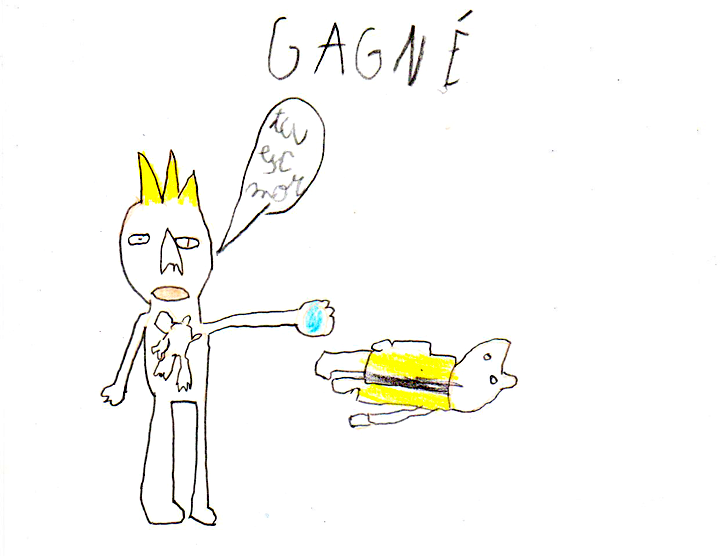
img: CP/CE1 Oscar Leroux Rennes.
-
Identification des besoins
-
séance 1
- faire parler les enfants autour de leur expérience du jeu vidéo.
- identifier différents type de jeu.
- identifier les différents éléments constitutifs d'un jeu.
- les jeux avec ou sans histoire?
- jeu de tir, jeu d'évitement, labyrinthe.
- expliquer un jeu de plateforme à niveaux.
- expliquer le «système des vies*» dans les jeux vidéo.
- début d' écriture d'un story-board, scénario multimédia.
- anachronisme, diachronisme. (situer le jeu dans le temps. Moyen âge, futur)
- présentation d'un projet scratch.
-
séance 2
- projet personnel:
- présentation de l'interface de scratch , scratchJr et de Gimp.
- création d'une arborescence: compétence développée (méthode et organisation)
- Création de bibliothèques: documents de travail, projets images et sons, exécutables. ...
- écriture du jeu et du «game play».
- crayon, photo, récupération, dessin sur écran, palette graphique.
- design de l'interface.
-
séance 3
- Le héros du jeu, le personnage principal.
- les personnages secondaires
- l'habillage de la page d'accueil, de la page d'entrée.
- design de la page de «game over»,
- design de la page. «vous avez gagné»,
- design des icônes (système des vies)

-
séance 4
- les différents états des objets. préparation, (Gimp).
- objets: actif, inactif, couleur, échelle déplacement.(gimp-scratch)
- la notion de conditionnel. (programmation scratch)
- personnage. monter, descendre, droite ,gauche, saut, atterissage (drop).
- états : joie, colère, changement de costume...(gimp-programmation)
- décor: nuit, jour, hiver, été...
- prise de vue, dessin, prise de son.(Audacity)

-
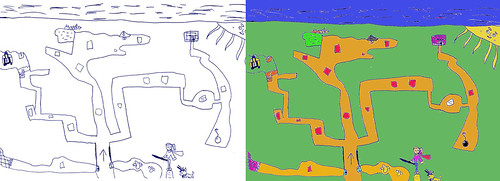
Image et animation 2D

-
séance 1
- création des sprites.
- prise de vue, dessin, récupération, détournement
- écriture d'un story board, scénario multimédia
- élaboration des décors et ambiance des différents niveaux.
- création des personnages
-
séance 2
- afficher l'Espace de travail, importation et récupération
- les outils baguette magique, gomme, lasso
- détourage des objets, des personnages, des éléments de décor.
- opacité-transparence

-
séance 3
- les calques flottants
- traitement des personnages, objets, décors.
- création des différents états des objets.
-
séance 4
- les formats d'image.taille d'image, compression, poids
- système des vies. créations graphiques
- affichage des niveaux.
- créations graphiques
-
séance 5

- gestion des calques.
- animation gif, création des sprites.
- animation des décors en relation à l'animation des personnages.

-
séance 1
Je propose en fournissant des documents sonores, d' étudier trois univers sonores de jeux très connus « Angry-Birds, Super Mario, Lapins Crétins ».
- prise de son, ambiances, voix, chant, ritournelle en relation avec les évènements crées dans le jeu.
- Odb et analyse du spectre.
-
séance 2
- édition, normalisation
.
- son de la page d'accueil.
- les ambiances.
- son de la page de «game over».
- son de la page de «vous avez gagné».
-
séance 3
- spatialisation, hors champ sonore.
- traitement judicieux des sons par l'utilisation des effets. Reverb, delay, glitch, pitch, panoramique etc...
-
séance 4
- éditions des sons d'ambiance, des sons de l'interface, des musiques.
- création musicale et approche du home-studio virtuel.

-
séance 1
- animation simple avec son.
- mouvement selon l'abcisse et l'ordonnée. coordonnés x et y.
- les boucles.
-
séance 2
- déplacement avec le d-pad.(croix directionnelle).
- le comportement des objets.
- les différents états des objets, des personnages, et des décors.
- animation des sprites.
- monter, descendre, droite ,gauche, saut, atterissage (drop).(animation et programmation).
- les conditionnels combinés aux affectations de touches.
- création des niveaux.
- apparition et disparition des décors.
-
séance 3
- souris personnalisée.
- programmation de l'affichage des niveaux.
- programmation du «système des vies».
- programmation page : «game over».
- programmation page : «vous avez gagné».
-
séance 4
- les conditionnels combinées aux animations.
- création de variables.
- gravité et pesanteur.

-
séance 5
- les opérateurs; et, ou.
- fonctions aléatoires.
- Tirage aléatoire, tirage au sort.
-
séance 6
- affichage d'un score, affichage du temps.
- Décompte.
-
séance 7
- finalisation de la programmation.
- test de jouabilité, de fluidité.
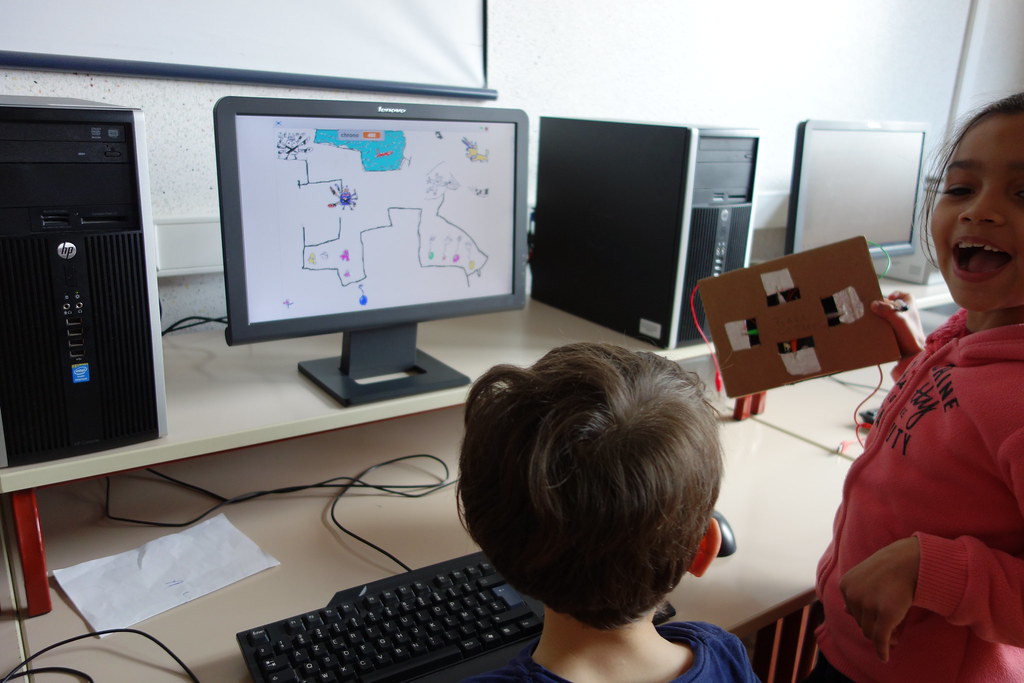
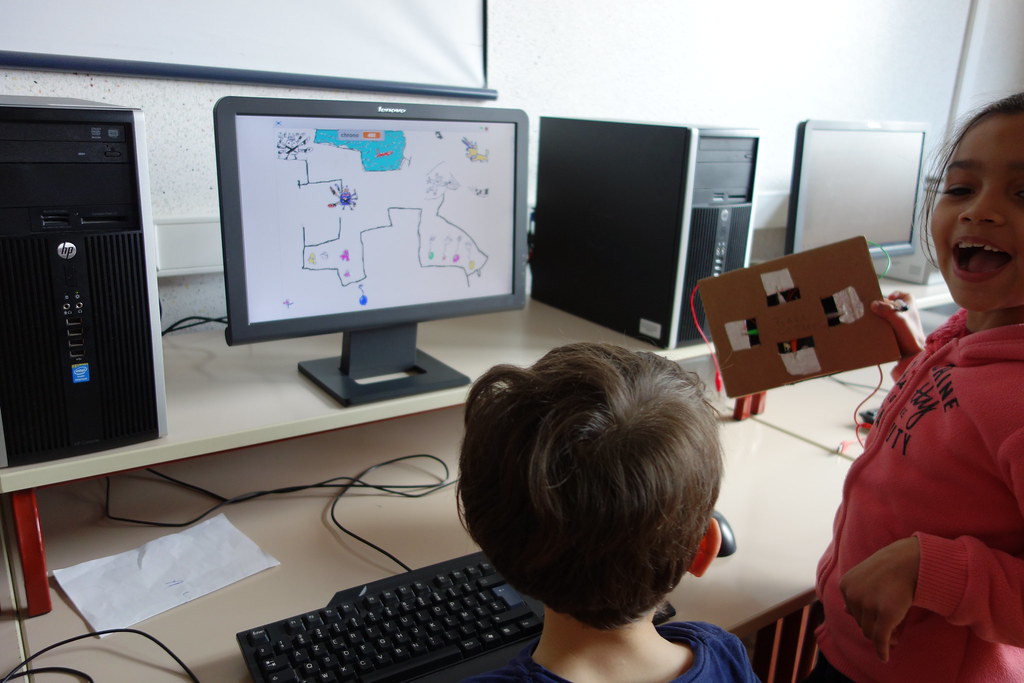
Il s'agit d'inventer des contrôleurs en adéquation avec l'univers et l'interaction développée dans le jeu.
![makey-makey-oscar-leroux-Electroni[k]-periscolaire-arnaud-perennes-large-01](https://farm2.staticflickr.com/1628/25118295500_d5b3a96ae3_b.jpg)
-
séance 1
- écriture d'un game play*.
- réalisation de manettes de jeux surdimensionnée dessinées ou en volume.
-
séance 2
- branchements et test.
-
séance 3
- restitution.

-
Publication-partage
-
séance 1
- test de jouabilité.
- finalisation des jeux.
![makey-makey-Electroni[k]-oscar-leroux-arnaud-perennes-large-07](https://c3.staticflickr.com/2/1655/24783805434_ac70ea9188_b.jpg)
-
séance 2
- création d'une page html et mise en ligne des jeux et des documents intermédiares.
- animations gif, dessins, photos, réalisations sonores.
-
séance 3
- présentation.
- récapitulation des apprentissages.
© arnaud Pérennès 2015









![makey-makey-Electroni[k]-oscar-leroux-arnaud-perennes-large-07](https://c3.staticflickr.com/2/1655/24783805434_ac70ea9188_b.jpg)
